Warum sollte ein Tastatur eine GPU einpacken und unwirklichen Motor ausführen?? Animationen unter den klaren Schlüssel zu zeigen, natch, natch
Wählen Sie Ihr Betriebssystem:
Vergessen Sie RGB, diese Tastatur führt die unwirkliche Engine aus, um ein volles interaktives Video anzuzeigen
Tastaturen müssen nicht rein funktionsfähig sein. Sie sind möglicherweise eines der größten Statement -Teile, die ein Schreibtisch haben kann. Sie sitzen für einen vorne und im Mittelpunkt und sind oft eine der visuell interessantesten Peripheriegeräte, insbesondere wenn Sie ein Fan von Handwerksschlüsselkaps sind oder wie diese entzückenden Gummi Enten.
Moderne Tastaturen sind oft ein farbschiffendes RGB-Fest, das direkt vor Ihrem Schreibtisch sitzt. Machen Sie also nicht einfach das Ganze zu einem Bildschirm?? Oder geben Sie eine CPU und eine GPU ein, die unwirklichen Motor ausführen können? Warum nicht in der Tat, sagt Finalmouse, Hersteller der bevorstehenden Kerntastatur, die genau das tut.
Das Ankündigungsvideo für das Kernstück (vom Register entdeckt) ist ganz oben in diesem Artikel eingebettet und zeigt die Idee wirklich an. Das Anzeigen eines ganzen interaktiven Bildschirms hinter Crystal Clear Keys bietet ein erstaunliches Bild. Die Animationen sind nicht nur schön, sondern kann auch auf Tastendrucke reagieren. LED-beleuchtete Tastaturen können heute Modi haben, um dies zu tun, aber es trifft definitiv anders, wenn das Ergebnis ist, im Gegensatz zu nur farbigen Lichtern, im Gegensatz zu nur farbigen Lichtern.
Abgesehen davon, dass sie wirklich verdammt cool aussehen, gibt es uns nicht viele Informationen in diesem Video, das eine kleine rote Fahne ist, aber die Switches sind das Ergebnis einer Zusammenarbeit mit Gateron, einer chinesischen Marke, die Fans fans Vergleiche mit einigen Kirschschaltern. Sie sind in einigen unserer bevorzugten billigeren Gaming -Tastaturen vorgestellt, die angeboten werden. Analoge Schalter sind ebenfalls auf der ganzen Linie geplant, aber im Moment warten wir nur darauf, eine davon in Aktion zu sehen.
Mit einer CPU, einer GPU und einer klaren grafischen Funktionen sieht das Herzstück eher ein bisschen wie ein seltsamer All-in-One-PC als nur eine Tastatur aus. Wenn Sie dies bedenken, macht der Preis von 349 USD ein bisschen Sinn. Das ist eine teuer Tastatur, aber angesichts der Tatsache, wie auffällig es aussieht, könnte es sich lohnen, es könnte sich lohnen. Oder je nach den tatsächlichen Funktionen dieses Geräts könnte es ein sehr billiger und einzigartiger PC sein.
So oder so, ich will wirklich einen. Wenn es überhaupt etwas wie das Video ist, wird das Herzstück schön sein. Es gibt kleine Minispiele, die Sie in der Tastatur spielen können, und es bietet sogar einen Hautgeschäft, obwohl das etwas früh erscheint. Trotzdem könnte es diese Tastatureffekte im Spiel auf ein neues Niveau bringen, das ich sehr gerne sehen würde.
Auch wenn es nicht alles ist, was das Video verspricht, was sehr wahrscheinlich ist, ist es eine coole Idee und ich bin immer daran interessiert, mehr davon zu sehen. Vor allem, wenn sie dazu beitragen, der Welt des Spielens eine schöne ästhetische Note zu verleihen. Ich hoffe, dass digitale Fische meine Tastatur herum schwimmen, wenn das Herzstück irgendwann im Jahr 2023 startet.
PC Gamer Newsletter
Melden Sie sich an, um den besten Inhalt der Woche und großartige Gaming -Angebote zu erhalten, wie sie von den Redakteuren ausgewählt wurden.
Durch die Übermittlung Ihrer Informationen stimmen Sie den Allgemeinen Geschäftsbedingungen und Datenschutzbestimmungen zu und sind 16 Jahre oder älter.
Warum sollte ein Tastatur eine GPU einpacken und unwirklichen Motor ausführen?? Animationen unter den klaren Schlüssel zu zeigen, natch, natch
Bei 349 US-Dollar ist es ein billiger Computer und eine nicht sehr teurere Tastatur
Mi 21. Dezember 2022 // 01:00 UTC
Wenn Sie dachten, Unicorn -Puke sei der Inbegriff von Keyboard Bling, kann das kommende Keyboard von Finalmouse Sie diese Bewertung überdenken sehen.
Anstelle von RGB pro Schließer vergräbt die Tastatur ein farbiges Display, das Ihre Auswahl an Animationen unter einem Satz transparenter Tastaturkaps und mechanischen Schalter zeigt.
Das Herzstück hat glaubwürdige Behauptungen, als Computer als Computer angesehen zu werden, da es eine CPU und eine GPU aufpackt, um Animationen mit dem Laufen auf der Unreal Engine 5 Game Engine zu versorgen.
Im Gegensatz zu einigen anderen LCD-ausgestatteten Tastaturen haben wir im Laufe der Jahre gesehen-zum Beispiel der Touch-Bar-Tastatur von Apple-, der Fokus des Mittelpunkts liegt auf der Funktion über die Funktion. Nachdem dies gesagt wurde, weil die Verarbeitung in der Tastatur stattfindet, sind die Animationen interaktiv. In seiner Demo zeigte Finalmouse mehrere Skins, darunter ein Mini -Spiel, das auf die Tastaturen des Benutzers reagiert.
Die Schlüssel selbst werden aus einem transparenten Kunststoff hergestellt. Der Effekt ist ein bisschen wie das Spitzen durch eine Eisschicht. Dies bedeutet jedoch, dass die wichtigsten Legenden auf die Vorderseite der Schlüssel bewegt wurden, sodass Sie Ihre Touch-Tying-Fähigkeiten möglicherweise auffrischen möchten, wenn Sie eine davon in Betracht ziehen.
Laut Finalmouse wird die Tastatur bis zu drei Skins gleichzeitig unterstützen, die auf Steam von ihrem Marktplatz geladen werden können.
- Sie können Ihre MIDI -Tastatur mit Firefox 108 an eine Website anschließen
- Der Chef brach Server mit einem unachtsamen Tastaturbeteil
- Logitech, dieser Kanarienvogel in der PC -Kohlenmine, fiel gerade von seinem Platz aus
- Apple zahlt 50 Millionen US -Dollar Abrechnung für faule Schmetterlingstastaturen
Über das Werbevideo hinaus, das letztes Wochenende auf YouTube veröffentlicht wurde, gibt es nur sehr wenig, was wir über die Tastatur wissen. Es ist nicht klar. Dies war wahrscheinlich die elektrischen Signale von den mechanischen Schlüsselschaltern durch die Anzeige durchzuführen.
Was wir sagen können, ist, dass die wichtigsten Switches in Zusammenarbeit mit Gateron basierend auf ihren schwarzen linearen Switches entwickelt wurden. Für diejenigen, die mit Cherry MX -Switches vertraut sind, erwarten wir, dass diese einem Kirschrot ähneln, wenn auch mit einer etwas höheren Betätigungskraft. Finalmouse plant außerdem, eine Version der Tastatur mit analogen Schalter mit Hall-Effect-Sensoren anzubieten. Leider gibt es kein Wort darüber, ob Finalmouse die Tastatur mit Clicky- oder taktilen Schaltern a la Cherry Blues oder Browns anbietet.
Die Tastatur wird Berichten zufolge Anfang nächsten Jahres zu einem Preis von 349 US -Dollar auf den Markt gebracht. Während das für eine Tastatur nach viel klingt, ist es nicht ungewöhnlich, dass Keyboard -Enthusiasten Hunderte von Dollar auf der Suche nach dem perfekten Tastegefühl, der Betätigung der Betätigung, der Feedback und des Klangs ausgeben. ®
Erstellen virtueller Tastaturinteraktionen
Zeigt, wie Sie mit einer 3D -virtuellen Tastatur mit UMG erstellen und mit einer 3D -Tastatur interagieren können.
Wählen Sie Ihr Betriebssystem:


Ihre erste Stunde mit UMG


Interaktive Materialwechsel mit Blaupausen


Blaupause für Enterprise
- 1 – Charakter -Setup
- 2 – Widget Blueprint Setup
- 3 – Einrichten der Schauspieler
- 4 – Scripting des Tastaturschauspielers
Wenn Sie eine 3D -Tastatur oder eine virtuelle Tastatur erstellen möchten, mit der ein Player angegebene Zeichen eingeben kann, können Sie dies mit einer Kombination der Widget -Interaktionskomponenten und der Widget -Komponenten tun. Die Widget -Interaktionskomponente erleichtert, welche “Schaltflächen” geklickt werden, und verarbeitet die Zeichen an eine Widget -Komponente in einem Schauspieler, der die Anzeige behandelt.
In dieser Anleitung erstellen wir eine Tastatur, die mit IN interagiert werden kann, und liefert Einträge für ein Textfeld. Als Teil dieser Anleitungen bestimmen wir, welche Widgets fokussierbar sind und welche nicht. Dies ist wichtig für das Textfeld, in dem der Spieler die Zahlen eingibt.
Am Ende dieses Handbuchs haben Sie eine Tastatur und eine Anzeige, die in der 3D -Spielwelt erscheint und mit denen interagiert werden kann.
Für die Zwecke dieses Leitfadens verwenden wir die Erste Person Blueprint Vorlageprojekt.
1 – Charakter -Setup
Zunächst müssen wir unser Zeichen mit der Widget -Interaktionskomponente einrichten und die Assets erstellen, um unsere Benutzeroberfläche anzuzeigen.

- In der Inhalt >Erstpersonbp >Blaupausen Ordner, öffnen Sie die FirstPerson Character Entwurf.
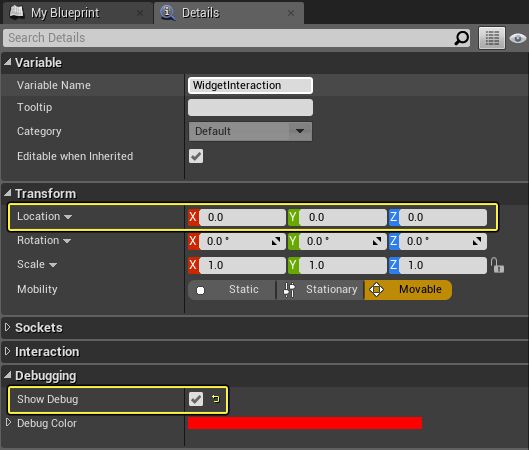
- Füge hinzu ein WidgetInteraction an die angeschlossene Komponente Kugel. Im Einzelheiten Panel, dann null die Standort und prüfe Show Debugug.

Die Widget-Interaktionskomponente zeigt nun in die Richtung, in die Spieler die Waffe zeigt, die im Spiel durch einen Debug-Marker angegeben ist.
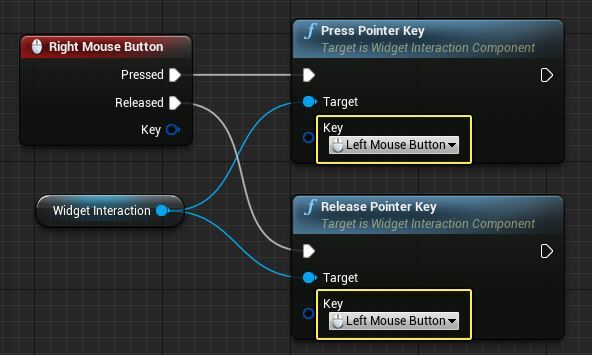
- Im Ereignisdiagramm, füge hinzu ein Rechte Maustaste Ereignis und ziehen in die Widget -Interaktion Komponente.
- Aus Widget -Interaktion hinzufügen Drücken Sie die Zeigertaste Und Zeigerschlüssel freigeben Knoten. Setzen Sie beide Schlüssel auf Linke Maustaste. Verbinden Sie die Gedrückt Und Freigegeben Stifte von der rechten Maustaste zu den jeweiligen Zeigerschlüsselknoten.

Widgets reagieren auf die Maus-/Touch -Interaktion über die linke Maustaste Klicken oder Berührungssteuerungen und wir können diese Interaktion mit dem simulieren Drücken Sie die Zeigertaste Funktion. In unserem Beispiel verwenden wir die Rechte Maustaste So simulieren Sie eine linke Maustaste. Klicken Sie auf. Sie können jedoch eine Gamepad -Taste verwenden oder sogar Bewegungssteuerungsauslöser Drücken Sie, um die Funktion “Zeiger” abzufeuern.
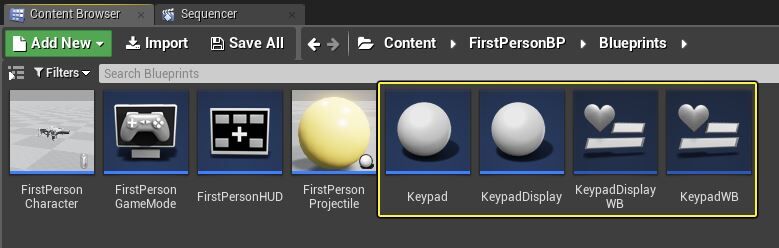
Im Inhaltsbrowser zwei erstellen Blaupauseklassen bezogen auf Schauspieler genannt Tastenfeld Und KeypadDisplay. Dann zwei hinzufügen Widget Blueprints angerufen Tastatur Und KeypadDisplaywb.
Jetzt kann unser Charakter mit Widgets in der Welt interagieren. Als nächstes werden wir unsere interaktiven Widgets einrichten.
2 – Widget Blueprint Setup
In diesem Schritt erstellen wir das Layout unserer interaktiven UI -Widgets und Skript, was beim Klicken auf eine Schaltfläche passiert.

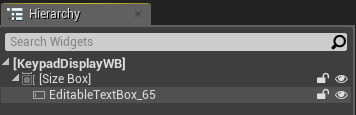
Öffne das KeypadDisplaywb Blaupause und löschen die Canvas -Panel. In der Hierarchie a hinzufügen a Größenbox mit einem Textfeld.

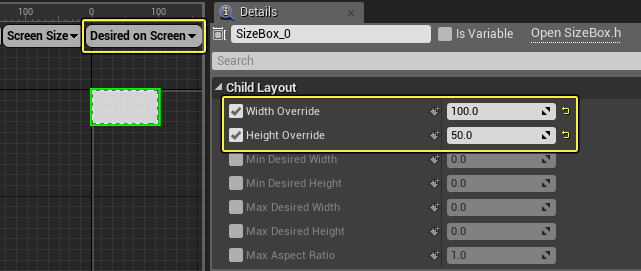
Für die Größenbox, Stellen Sie die Vorschau auf Gewünscht auf dem Bildschirm und überschreiben die Breite Und Höhe Zu 100×50.

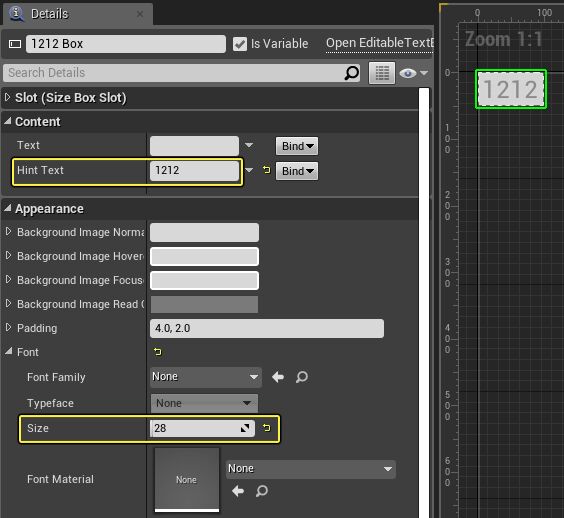
Für die Textfeld, Setzen Sie die Hinweis Text Zu 1212 und passen Sie die an Schriftgröße Zu 28.

In diesem Beispiel muss der Player die Tastatur verwenden, um den Text 1212 einzugeben, um einen erfolgreichen Eintrag zu signalisieren, aber Sie können jeden gewünschten Wert verwenden.
- Kompilieren Und Speichern Die KeypadDisplaywb Entwurf.
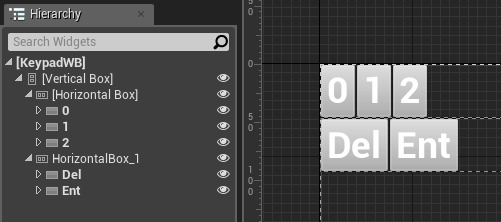
- Öffne das Tastatur Blaupause und löschen die Canvas -Panel. Richten Sie die ein Hierarchie mit jeweils 3 Schaltflächen mit dem Text 0, 1 Und 2 jeweils.

Sie können auch drücken F2 Auf jeder der Schaltflächen in der Hierarchie ändern ihre Namen, um den Namen der Schaltfläche zu reflektieren.
Fügen Sie eine Sekunde hinzu Horizontale Box zwei Tasten mit Text in ihnen, ein Satz auf Del der andere eingestellt zu Enthülle.

Die Tastatur hat nur drei numerische Tasten und zwei weitere zum Löschen (Del) oder Einträge begehen (Enthülle).
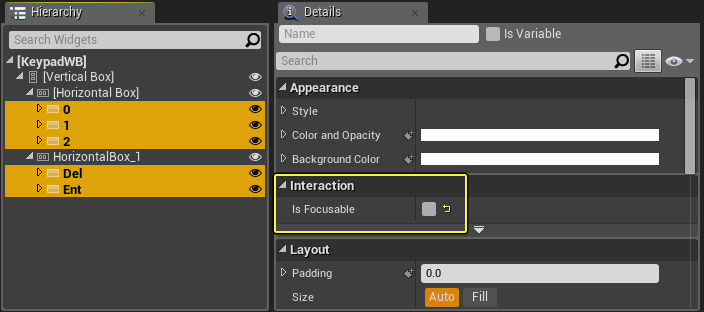
Halten Strg und wählen Sie jede Ihrer Schaltflächen aus und deaktivieren Sie Ist fokierbar (einstellen FALSCH).

Damit dieses Setup funktioniert, müssen wir sicherstellen, dass keine anderen Widgets, mit denen wir interagieren. Wenn wir diese auf True gesetzt haben, wird der Fokus aus der Tastaturanzeige und zur Schaltfläche zur Schaltfläche auf eine Schaltfläche gelassen, wenn wir auf eine Schaltfläche klicken. Dies hindert uns daran.
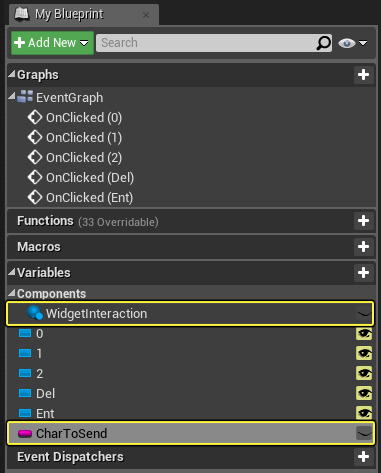
Im Ereignisdiagramm, hinzufügen Aufgeschlossen Ereignisse für jedes der Tasten.

Zwei erstellen Variablen, A Saite Typ genannt Chartosend und ein WidgetInteractionComponent angerufen WidgetInteraction.

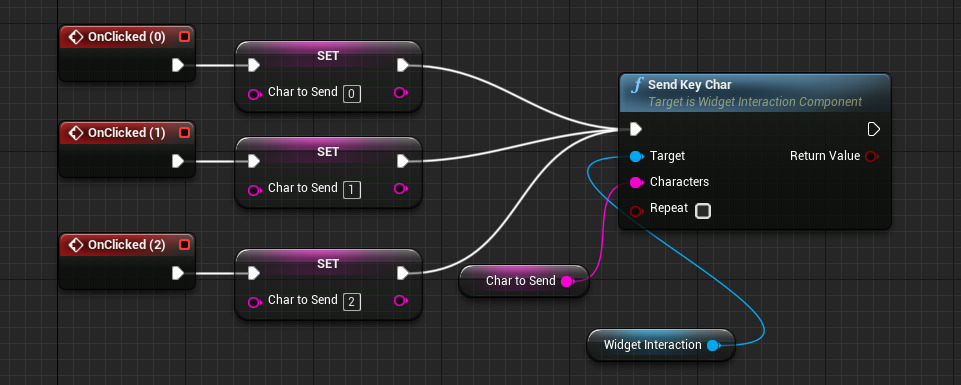
Halten Alt und hineinziehen Chartosend für jede Aufgeschlossen Ereignis. Setzen Sie den Variablenwert auf die zuvor festgelegten Schaltflächentextwerte: 0, 1 und 2*.

Halten Strg und hineinziehen WidgetInteraction. Ziehen Sie den Stift aus und fügen Sie a hinzu Key Char Knoten. Schließen Sie es mit einem an Chartosend variabel und die Aufgeschlossen Veranstaltungen.

Wir benutzen das Key Char Funktion, da Textfelder in Slate keine Tasten direkt an diese gesendet werden. Wenn wir beispielsweise die A -Taste drücken, erkennt die Slate -Funktion die Tastendruck nicht und sendet keine durch. Stattdan.
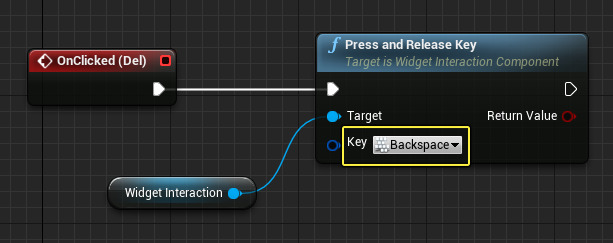
Aus dem Del Verwenden Sie die Ereignis, verwenden Sie die Taste drücken und freigeben und setzen Sie den Schlüssel auf Rücktaste. Verbinden a WidgetInteraction Variable zum Drücken- und Freigabetiel.

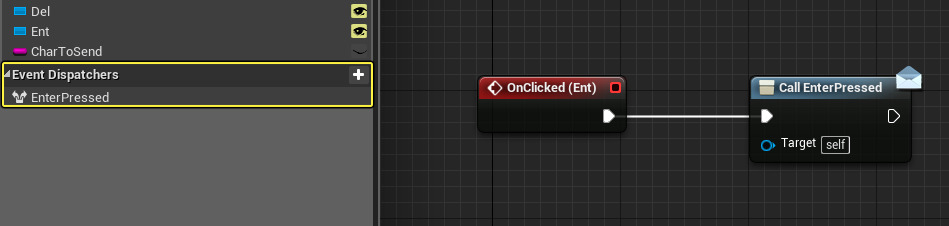
Erstelle ein Event Dispatcher angerufen Unternehmigt und nennen Sie es von Aufklickte (Ent).
Unsere Widget Blueprints sind jetzt eingerichtet, um unser Tastatur- und Tastaturdisplay anzuzeigen.
3 – Einrichten der Schauspieler
Als nächstes müssen wir die Tastatur- und Tastatur -Display -Schauspieler einrichten.

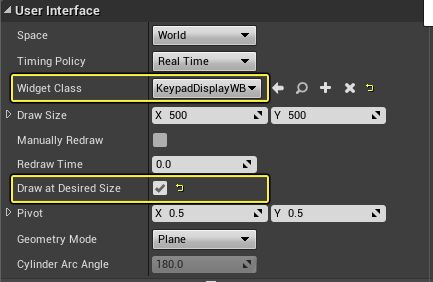
Öffne das KeypadDisplay Blaupause und fügen Sie a hinzu Widget Komponente mit Klassen eingestellt auf KeypadDisplaywb und prüfe Zeichnen Sie mit der gewünschten Größe.

Zeichnen in der gewünschten Größe ist ein schneller Weg, um das Render -Ziel automatisch mit der gewünschten Größe im Widget -Blaupause übereinzustimmen.
- Kompilieren Und Speichern Die KeypadDisplay Entwurf.
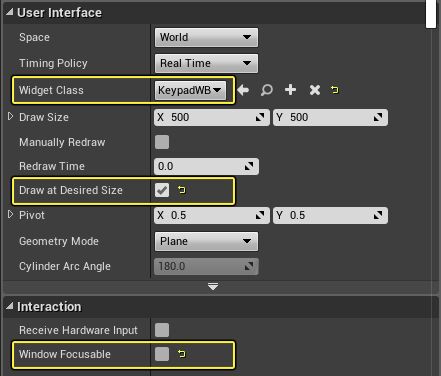
- Öffne das Tastenfeld Blaupause und fügen Sie a hinzu Widget Komponente mit Klassen eingestellt auf Tastatur und prüfe Zeichnen Sie mit der gewünschten Größe. Deaktivieren Sie die Fenster fokussierbar Option für diese Widget -Komponente.

Wir möchten nicht.
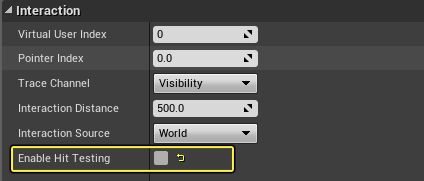
Füge hinzu ein WidgetInteraction Komponente und Deaktivierung Aktivieren Sie Treffer (auf false festgelegt).
Diese Widget -Interaktionskomponente bedeutet, dass wir keinen Verweis auf die WidgetInteraction -Komponente im Player -Zeichen erhalten müssen. Dies ermöglicht es uns, Trefferprüfung zu deaktivieren, da wir keine Schwebeffekte generieren möchten.
Standardmäßige WidgetInteraction -Komponenten werden auf festgelegt Virtueller Benutzerindex 0 Wenn sie erstellt werden und alle mit der virtuellen Benutzerindex -ID kommunizieren. Da die WidgetInteraction -Komponente im Player -Zeichen auch den virtuellen Benutzerindex 0 verwendet, ist dies derselbe, wie ein Verweis darauf zu erhalten.
4 – Scripting des Tastaturschauspielers
In diesem letzten Abschnitt fügen wir unsere Widget -Blaupausen als hinzu Widget Komponenten für unsere Schauspieler und definieren, was passiert, wenn der Spieler auf die klickt Eingeben Taste. Wir haben auch einen Test im Spiel eingerichtet, der druckt Erfolg auf den Bildschirm, wenn der Code korrekt ist oder Falscher Code Wenn der Code falsch ist.

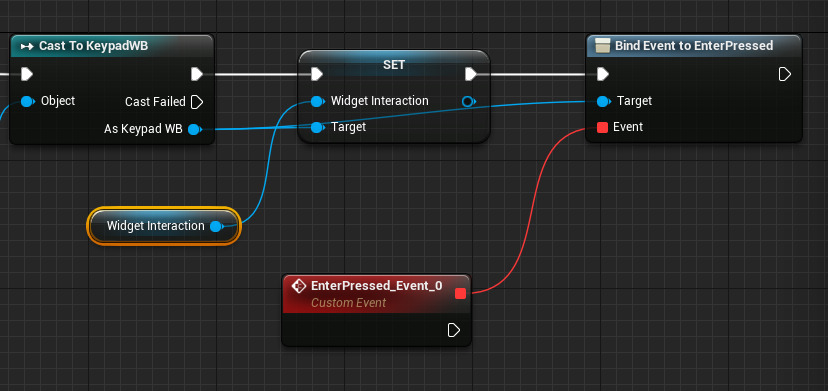
Im Tastenfeld Entwurf Ereignisdiagramm, aus Ereignis beginnen mit dem Spiel füge hinzu ein Besetzt auf Tastaturen Knoten. Dann fügen Sie a hinzu Widget Komponente und ziehen Sie ab, um a hinzuzufügen Benutzer -Widget -Objekt abrufen. Verbinden Sie den Rückgabewert mit dem Cast Objekt Stift.

- Aus dem Als Tastatur WB PIN, fügen Sie a hinzu Setzen Sie die Widget -Interaktion Knoten und a hinzufügen a Widget -Interaktion Komponente und verbinden Sie es, um die Widget -Interaktion festzulegen.
- Aus dem Als Tastatur WB Pin, rufen Sie die an Eingabetaste zuweisen gedrückt Knoten, der eine erzeugt Eingabeded gepresst Benutzerdefinierte Veranstaltung.

Wenn wir nun die Schaltfläche Eingabetaste auswählen, wird dieses benutzerdefinierte Ereignis aufgerufen. Wir können überprüfen, ob der richtige Code eingegeben wurde.
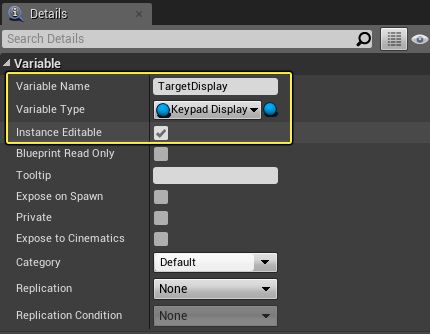
Ein … kreieren Tastatur -Anzeigeobjektreferenz Variabel und nennen Sie es TargetDisplay. Überprüfen Instanz bearbeitbar.

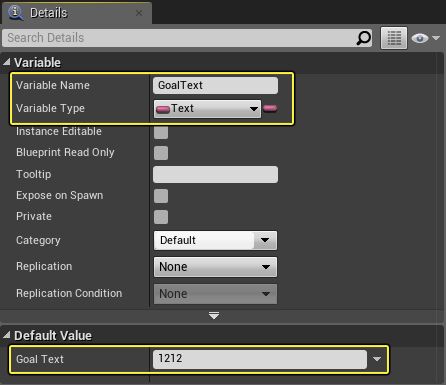
Ein … kreieren Text Variable aufgerufen ZielText. Kompilieren die Blaupause und setzen die Standardwert Zu 1212.

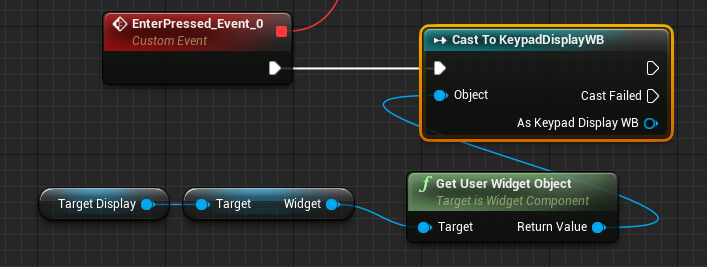
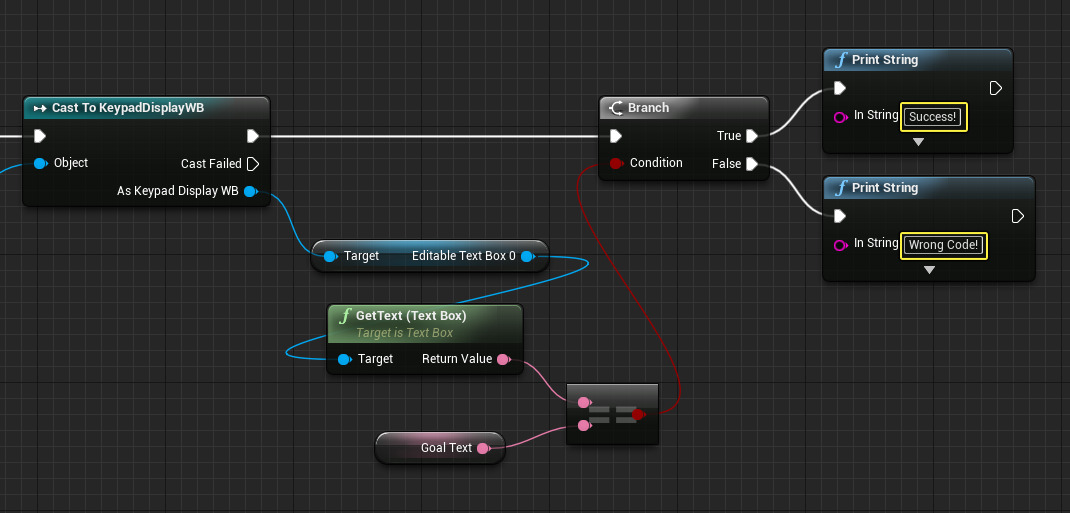
Halten Strg und hineinziehen TargetDisplay um das zu bekommen Widget Und Benutzer -Widget -Objekt. Dann fügen Sie a hinzu Cast to KeypadDisplaywb Knoten und verbinden den Rückgabewert an Objekt.

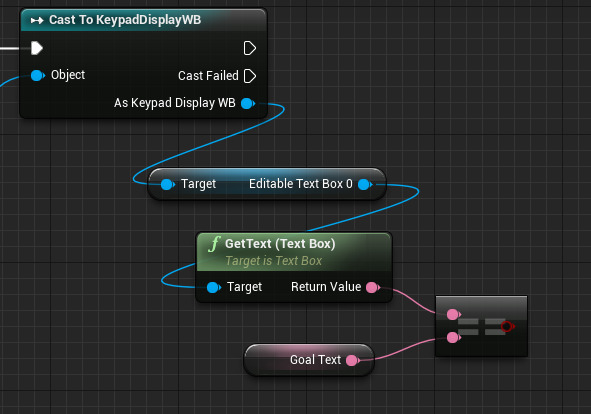
Aus dem Als Tastatur anzeigen WB Pin, hol die Bearbeitbares Textfeld Und GetText (Textfeld). Aus dem Rückgabewert hinzufügen und Gleich Knoten. Etwas reinziehen Zieltext und verbinden Sie es mit dem Gleich Knoten.

Wenn Sie Ihr Textfeld umbenannt haben, müssen Sie nach dem neuen Namen suchen, um die Komponente zu finden.
Füge hinzu ein Zweig mit zwei Drucken. Legen Sie den String -Text auf Erfolg (Wahr) und der andere zu Falscher Code (FALSCH).

- Kompilieren Und Speichern Die Tastenfeld Entwurf.
- Ziehen Sie im Ansichtsfenster die Tastenfeld Und KeypadDisplay Blaupausen in das Niveau und drehen/positionieren sie wie gewünscht.
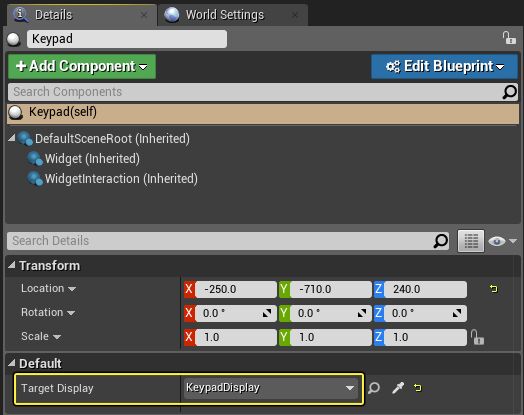
- Im Einzelheiten Panel für die Tastenfeld Schauspieler, setzen Sie die Zielanzeige Variable zum KeypadDisplay in der Ebene.
Endresultat
Gehen Sie an die Tastaturanzeige, zielen Sie auf den Zeiger auf das Display und klicken Sie mit der rechten Maustaste, um sich darauf zu konzentrieren. Sie können sich jetzt die Tasten ansehen und mit der rechten Maustaste auf die Tasten klicken, um die auszugeben Key Char Befehl und übergeben Sie den Wert an die Anzeige. Wir verwenden die rechte Maustaste, um mit den Widgets auf der Ebene zu interagieren.
Während dieses Beispiel nur auf dem Bildschirm gedruckt wird, wenn der richtige Code eingegeben wurde oder nicht, können Sie stattdessen ein Ereignis ablassen.
Vergessen Sie RGB, in dieser Tastatur wird die unwirkliche Engine ausgeführt, um ein volles interaktives Video anzuzeigen | PC Gamer, Tastatur führt unwirkliche Engine aus, um seine Tasten zu animieren. • Das Register
by • Computerspiele • 0 Comments
Warum sollte ein Tastatur eine GPU einpacken und unwirklichen Motor ausführen?? Animationen unter den klaren Schlüssel zu zeigen, natch, natch
Vergessen Sie RGB, diese Tastatur führt die unwirkliche Engine aus, um ein volles interaktives Video anzuzeigen
Tastaturen müssen nicht rein funktionsfähig sein. Sie sind möglicherweise eines der größten Statement -Teile, die ein Schreibtisch haben kann. Sie sitzen für einen vorne und im Mittelpunkt und sind oft eine der visuell interessantesten Peripheriegeräte, insbesondere wenn Sie ein Fan von Handwerksschlüsselkaps sind oder wie diese entzückenden Gummi Enten.
Moderne Tastaturen sind oft ein farbschiffendes RGB-Fest, das direkt vor Ihrem Schreibtisch sitzt. Machen Sie also nicht einfach das Ganze zu einem Bildschirm?? Oder geben Sie eine CPU und eine GPU ein, die unwirklichen Motor ausführen können? Warum nicht in der Tat, sagt Finalmouse, Hersteller der bevorstehenden Kerntastatur, die genau das tut.
Das Ankündigungsvideo für das Kernstück (vom Register entdeckt) ist ganz oben in diesem Artikel eingebettet und zeigt die Idee wirklich an. Das Anzeigen eines ganzen interaktiven Bildschirms hinter Crystal Clear Keys bietet ein erstaunliches Bild. Die Animationen sind nicht nur schön, sondern kann auch auf Tastendrucke reagieren. LED-beleuchtete Tastaturen können heute Modi haben, um dies zu tun, aber es trifft definitiv anders, wenn das Ergebnis ist, im Gegensatz zu nur farbigen Lichtern, im Gegensatz zu nur farbigen Lichtern.
Abgesehen davon, dass sie wirklich verdammt cool aussehen, gibt es uns nicht viele Informationen in diesem Video, das eine kleine rote Fahne ist, aber die Switches sind das Ergebnis einer Zusammenarbeit mit Gateron, einer chinesischen Marke, die Fans fans Vergleiche mit einigen Kirschschaltern. Sie sind in einigen unserer bevorzugten billigeren Gaming -Tastaturen vorgestellt, die angeboten werden. Analoge Schalter sind ebenfalls auf der ganzen Linie geplant, aber im Moment warten wir nur darauf, eine davon in Aktion zu sehen.
Mit einer CPU, einer GPU und einer klaren grafischen Funktionen sieht das Herzstück eher ein bisschen wie ein seltsamer All-in-One-PC als nur eine Tastatur aus. Wenn Sie dies bedenken, macht der Preis von 349 USD ein bisschen Sinn. Das ist eine teuer Tastatur, aber angesichts der Tatsache, wie auffällig es aussieht, könnte es sich lohnen, es könnte sich lohnen. Oder je nach den tatsächlichen Funktionen dieses Geräts könnte es ein sehr billiger und einzigartiger PC sein.
So oder so, ich will wirklich einen. Wenn es überhaupt etwas wie das Video ist, wird das Herzstück schön sein. Es gibt kleine Minispiele, die Sie in der Tastatur spielen können, und es bietet sogar einen Hautgeschäft, obwohl das etwas früh erscheint. Trotzdem könnte es diese Tastatureffekte im Spiel auf ein neues Niveau bringen, das ich sehr gerne sehen würde.
Auch wenn es nicht alles ist, was das Video verspricht, was sehr wahrscheinlich ist, ist es eine coole Idee und ich bin immer daran interessiert, mehr davon zu sehen. Vor allem, wenn sie dazu beitragen, der Welt des Spielens eine schöne ästhetische Note zu verleihen. Ich hoffe, dass digitale Fische meine Tastatur herum schwimmen, wenn das Herzstück irgendwann im Jahr 2023 startet.
PC Gamer Newsletter
Melden Sie sich an, um den besten Inhalt der Woche und großartige Gaming -Angebote zu erhalten, wie sie von den Redakteuren ausgewählt wurden.
Durch die Übermittlung Ihrer Informationen stimmen Sie den Allgemeinen Geschäftsbedingungen und Datenschutzbestimmungen zu und sind 16 Jahre oder älter.
Warum sollte ein Tastatur eine GPU einpacken und unwirklichen Motor ausführen?? Animationen unter den klaren Schlüssel zu zeigen, natch, natch
Bei 349 US-Dollar ist es ein billiger Computer und eine nicht sehr teurere Tastatur
Mi 21. Dezember 2022 // 01:00 UTC
Wenn Sie dachten, Unicorn -Puke sei der Inbegriff von Keyboard Bling, kann das kommende Keyboard von Finalmouse Sie diese Bewertung überdenken sehen.
Anstelle von RGB pro Schließer vergräbt die Tastatur ein farbiges Display, das Ihre Auswahl an Animationen unter einem Satz transparenter Tastaturkaps und mechanischen Schalter zeigt.
Das Herzstück hat glaubwürdige Behauptungen, als Computer als Computer angesehen zu werden, da es eine CPU und eine GPU aufpackt, um Animationen mit dem Laufen auf der Unreal Engine 5 Game Engine zu versorgen.
Im Gegensatz zu einigen anderen LCD-ausgestatteten Tastaturen haben wir im Laufe der Jahre gesehen-zum Beispiel der Touch-Bar-Tastatur von Apple-, der Fokus des Mittelpunkts liegt auf der Funktion über die Funktion. Nachdem dies gesagt wurde, weil die Verarbeitung in der Tastatur stattfindet, sind die Animationen interaktiv. In seiner Demo zeigte Finalmouse mehrere Skins, darunter ein Mini -Spiel, das auf die Tastaturen des Benutzers reagiert.
Die Schlüssel selbst werden aus einem transparenten Kunststoff hergestellt. Der Effekt ist ein bisschen wie das Spitzen durch eine Eisschicht. Dies bedeutet jedoch, dass die wichtigsten Legenden auf die Vorderseite der Schlüssel bewegt wurden, sodass Sie Ihre Touch-Tying-Fähigkeiten möglicherweise auffrischen möchten, wenn Sie eine davon in Betracht ziehen.
Laut Finalmouse wird die Tastatur bis zu drei Skins gleichzeitig unterstützen, die auf Steam von ihrem Marktplatz geladen werden können.
Über das Werbevideo hinaus, das letztes Wochenende auf YouTube veröffentlicht wurde, gibt es nur sehr wenig, was wir über die Tastatur wissen. Es ist nicht klar. Dies war wahrscheinlich die elektrischen Signale von den mechanischen Schlüsselschaltern durch die Anzeige durchzuführen.
Was wir sagen können, ist, dass die wichtigsten Switches in Zusammenarbeit mit Gateron basierend auf ihren schwarzen linearen Switches entwickelt wurden. Für diejenigen, die mit Cherry MX -Switches vertraut sind, erwarten wir, dass diese einem Kirschrot ähneln, wenn auch mit einer etwas höheren Betätigungskraft. Finalmouse plant außerdem, eine Version der Tastatur mit analogen Schalter mit Hall-Effect-Sensoren anzubieten. Leider gibt es kein Wort darüber, ob Finalmouse die Tastatur mit Clicky- oder taktilen Schaltern a la Cherry Blues oder Browns anbietet.
Die Tastatur wird Berichten zufolge Anfang nächsten Jahres zu einem Preis von 349 US -Dollar auf den Markt gebracht. Während das für eine Tastatur nach viel klingt, ist es nicht ungewöhnlich, dass Keyboard -Enthusiasten Hunderte von Dollar auf der Suche nach dem perfekten Tastegefühl, der Betätigung der Betätigung, der Feedback und des Klangs ausgeben. ®
Erstellen virtueller Tastaturinteraktionen
Zeigt, wie Sie mit einer 3D -virtuellen Tastatur mit UMG erstellen und mit einer 3D -Tastatur interagieren können.
Wählen Sie Ihr Betriebssystem:
Ihre erste Stunde mit UMG
Interaktive Materialwechsel mit Blaupausen
Blaupause für Enterprise
Wenn Sie eine 3D -Tastatur oder eine virtuelle Tastatur erstellen möchten, mit der ein Player angegebene Zeichen eingeben kann, können Sie dies mit einer Kombination der Widget -Interaktionskomponenten und der Widget -Komponenten tun. Die Widget -Interaktionskomponente erleichtert, welche “Schaltflächen” geklickt werden, und verarbeitet die Zeichen an eine Widget -Komponente in einem Schauspieler, der die Anzeige behandelt.
In dieser Anleitung erstellen wir eine Tastatur, die mit IN interagiert werden kann, und liefert Einträge für ein Textfeld. Als Teil dieser Anleitungen bestimmen wir, welche Widgets fokussierbar sind und welche nicht. Dies ist wichtig für das Textfeld, in dem der Spieler die Zahlen eingibt.
Am Ende dieses Handbuchs haben Sie eine Tastatur und eine Anzeige, die in der 3D -Spielwelt erscheint und mit denen interagiert werden kann.
Für die Zwecke dieses Leitfadens verwenden wir die Erste Person Blueprint Vorlageprojekt.
1 – Charakter -Setup
Zunächst müssen wir unser Zeichen mit der Widget -Interaktionskomponente einrichten und die Assets erstellen, um unsere Benutzeroberfläche anzuzeigen.
Die Widget-Interaktionskomponente zeigt nun in die Richtung, in die Spieler die Waffe zeigt, die im Spiel durch einen Debug-Marker angegeben ist.
Widgets reagieren auf die Maus-/Touch -Interaktion über die linke Maustaste Klicken oder Berührungssteuerungen und wir können diese Interaktion mit dem simulieren Drücken Sie die Zeigertaste Funktion. In unserem Beispiel verwenden wir die Rechte Maustaste So simulieren Sie eine linke Maustaste. Klicken Sie auf. Sie können jedoch eine Gamepad -Taste verwenden oder sogar Bewegungssteuerungsauslöser Drücken Sie, um die Funktion “Zeiger” abzufeuern.
Im Inhaltsbrowser zwei erstellen Blaupauseklassen bezogen auf Schauspieler genannt Tastenfeld Und KeypadDisplay. Dann zwei hinzufügen Widget Blueprints angerufen Tastatur Und KeypadDisplaywb.
Jetzt kann unser Charakter mit Widgets in der Welt interagieren. Als nächstes werden wir unsere interaktiven Widgets einrichten.
2 – Widget Blueprint Setup
In diesem Schritt erstellen wir das Layout unserer interaktiven UI -Widgets und Skript, was beim Klicken auf eine Schaltfläche passiert.
Öffne das KeypadDisplaywb Blaupause und löschen die Canvas -Panel. In der Hierarchie a hinzufügen a Größenbox mit einem Textfeld.
Für die Größenbox, Stellen Sie die Vorschau auf Gewünscht auf dem Bildschirm und überschreiben die Breite Und Höhe Zu 100×50.
Für die Textfeld, Setzen Sie die Hinweis Text Zu 1212 und passen Sie die an Schriftgröße Zu 28.
In diesem Beispiel muss der Player die Tastatur verwenden, um den Text 1212 einzugeben, um einen erfolgreichen Eintrag zu signalisieren, aber Sie können jeden gewünschten Wert verwenden.
Sie können auch drücken F2 Auf jeder der Schaltflächen in der Hierarchie ändern ihre Namen, um den Namen der Schaltfläche zu reflektieren.
Fügen Sie eine Sekunde hinzu Horizontale Box zwei Tasten mit Text in ihnen, ein Satz auf Del der andere eingestellt zu Enthülle.
Die Tastatur hat nur drei numerische Tasten und zwei weitere zum Löschen (Del) oder Einträge begehen (Enthülle).
Halten Strg und wählen Sie jede Ihrer Schaltflächen aus und deaktivieren Sie Ist fokierbar (einstellen FALSCH).
Damit dieses Setup funktioniert, müssen wir sicherstellen, dass keine anderen Widgets, mit denen wir interagieren. Wenn wir diese auf True gesetzt haben, wird der Fokus aus der Tastaturanzeige und zur Schaltfläche zur Schaltfläche auf eine Schaltfläche gelassen, wenn wir auf eine Schaltfläche klicken. Dies hindert uns daran.
Im Ereignisdiagramm, hinzufügen Aufgeschlossen Ereignisse für jedes der Tasten.
Zwei erstellen Variablen, A Saite Typ genannt Chartosend und ein WidgetInteractionComponent angerufen WidgetInteraction.
Halten Alt und hineinziehen Chartosend für jede Aufgeschlossen Ereignis. Setzen Sie den Variablenwert auf die zuvor festgelegten Schaltflächentextwerte: 0, 1 und 2*.
Halten Strg und hineinziehen WidgetInteraction. Ziehen Sie den Stift aus und fügen Sie a hinzu Key Char Knoten. Schließen Sie es mit einem an Chartosend variabel und die Aufgeschlossen Veranstaltungen.
Wir benutzen das Key Char Funktion, da Textfelder in Slate keine Tasten direkt an diese gesendet werden. Wenn wir beispielsweise die A -Taste drücken, erkennt die Slate -Funktion die Tastendruck nicht und sendet keine durch. Stattdan.
Aus dem Del Verwenden Sie die Ereignis, verwenden Sie die Taste drücken und freigeben und setzen Sie den Schlüssel auf Rücktaste. Verbinden a WidgetInteraction Variable zum Drücken- und Freigabetiel.
Erstelle ein Event Dispatcher angerufen Unternehmigt und nennen Sie es von Aufklickte (Ent).
Unsere Widget Blueprints sind jetzt eingerichtet, um unser Tastatur- und Tastaturdisplay anzuzeigen.
3 – Einrichten der Schauspieler
Als nächstes müssen wir die Tastatur- und Tastatur -Display -Schauspieler einrichten.
Öffne das KeypadDisplay Blaupause und fügen Sie a hinzu Widget Komponente mit Klassen eingestellt auf KeypadDisplaywb und prüfe Zeichnen Sie mit der gewünschten Größe.
Zeichnen in der gewünschten Größe ist ein schneller Weg, um das Render -Ziel automatisch mit der gewünschten Größe im Widget -Blaupause übereinzustimmen.
Wir möchten nicht.
Füge hinzu ein WidgetInteraction Komponente und Deaktivierung Aktivieren Sie Treffer (auf false festgelegt).
Diese Widget -Interaktionskomponente bedeutet, dass wir keinen Verweis auf die WidgetInteraction -Komponente im Player -Zeichen erhalten müssen. Dies ermöglicht es uns, Trefferprüfung zu deaktivieren, da wir keine Schwebeffekte generieren möchten.
Standardmäßige WidgetInteraction -Komponenten werden auf festgelegt Virtueller Benutzerindex 0 Wenn sie erstellt werden und alle mit der virtuellen Benutzerindex -ID kommunizieren. Da die WidgetInteraction -Komponente im Player -Zeichen auch den virtuellen Benutzerindex 0 verwendet, ist dies derselbe, wie ein Verweis darauf zu erhalten.
4 – Scripting des Tastaturschauspielers
In diesem letzten Abschnitt fügen wir unsere Widget -Blaupausen als hinzu Widget Komponenten für unsere Schauspieler und definieren, was passiert, wenn der Spieler auf die klickt Eingeben Taste. Wir haben auch einen Test im Spiel eingerichtet, der druckt Erfolg auf den Bildschirm, wenn der Code korrekt ist oder Falscher Code Wenn der Code falsch ist.
Im Tastenfeld Entwurf Ereignisdiagramm, aus Ereignis beginnen mit dem Spiel füge hinzu ein Besetzt auf Tastaturen Knoten. Dann fügen Sie a hinzu Widget Komponente und ziehen Sie ab, um a hinzuzufügen Benutzer -Widget -Objekt abrufen. Verbinden Sie den Rückgabewert mit dem Cast Objekt Stift.
Wenn wir nun die Schaltfläche Eingabetaste auswählen, wird dieses benutzerdefinierte Ereignis aufgerufen. Wir können überprüfen, ob der richtige Code eingegeben wurde.
Ein … kreieren Tastatur -Anzeigeobjektreferenz Variabel und nennen Sie es TargetDisplay. Überprüfen Instanz bearbeitbar.
Ein … kreieren Text Variable aufgerufen ZielText. Kompilieren die Blaupause und setzen die Standardwert Zu 1212.
Halten Strg und hineinziehen TargetDisplay um das zu bekommen Widget Und Benutzer -Widget -Objekt. Dann fügen Sie a hinzu Cast to KeypadDisplaywb Knoten und verbinden den Rückgabewert an Objekt.
Aus dem Als Tastatur anzeigen WB Pin, hol die Bearbeitbares Textfeld Und GetText (Textfeld). Aus dem Rückgabewert hinzufügen und Gleich Knoten. Etwas reinziehen Zieltext und verbinden Sie es mit dem Gleich Knoten.
Wenn Sie Ihr Textfeld umbenannt haben, müssen Sie nach dem neuen Namen suchen, um die Komponente zu finden.
Füge hinzu ein Zweig mit zwei Drucken. Legen Sie den String -Text auf Erfolg (Wahr) und der andere zu Falscher Code (FALSCH).
Endresultat
Gehen Sie an die Tastaturanzeige, zielen Sie auf den Zeiger auf das Display und klicken Sie mit der rechten Maustaste, um sich darauf zu konzentrieren. Sie können sich jetzt die Tasten ansehen und mit der rechten Maustaste auf die Tasten klicken, um die auszugeben Key Char Befehl und übergeben Sie den Wert an die Anzeige. Wir verwenden die rechte Maustaste, um mit den Widgets auf der Ebene zu interagieren.
Während dieses Beispiel nur auf dem Bildschirm gedruckt wird, wenn der richtige Code eingegeben wurde oder nicht, können Sie stattdessen ein Ereignis ablassen.